
Bootstrap Navigation Bar with Icons (Example)
Menyembunyikan bar navigasi memungkinkan Anda melihat file dan menggunakan aplikasi di layar yang lebih lebar. Jika Anda ingin menyembunyikan bar navigasi, cukup ikuti langkah-langkah ini: 1 Buka "Pengaturan" Anda dan ketuk "Tampilan". 2 Gulir ke bawah ke opsi "Bar navigasi" dan ketuk di atasnya. 3 Di sini Anda dapat memilih antara "Tombol" dan.

Side Admin navigation bar App interface design, App design inspiration, Navigation bar
Website ini menggunakan cookie. Dengan mengklik TERIMA atau melanjutkan penelusuran website, Anda menyetujui penggunaan cookie kami.. Tombol Home dan Navigation Bar mungkin akan hilang saat menggunakan aplikasi atau fungsi tertentu. *.. Cara memunculkan navigation bar di HP Samsung S8 Cara memunculkan navigation bar di HP Samsung S8.

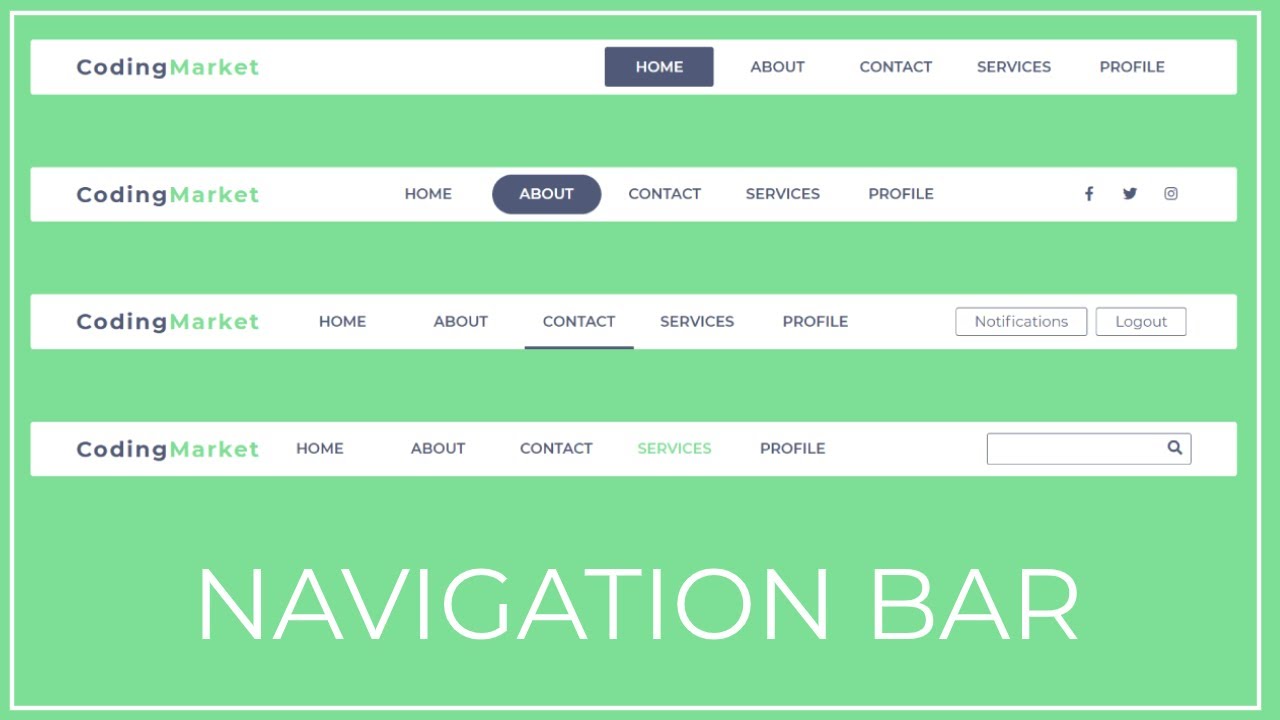
How To Create Responsive Navigation Bar In HTML & CSS How To Make Navigation Bar In HTML and
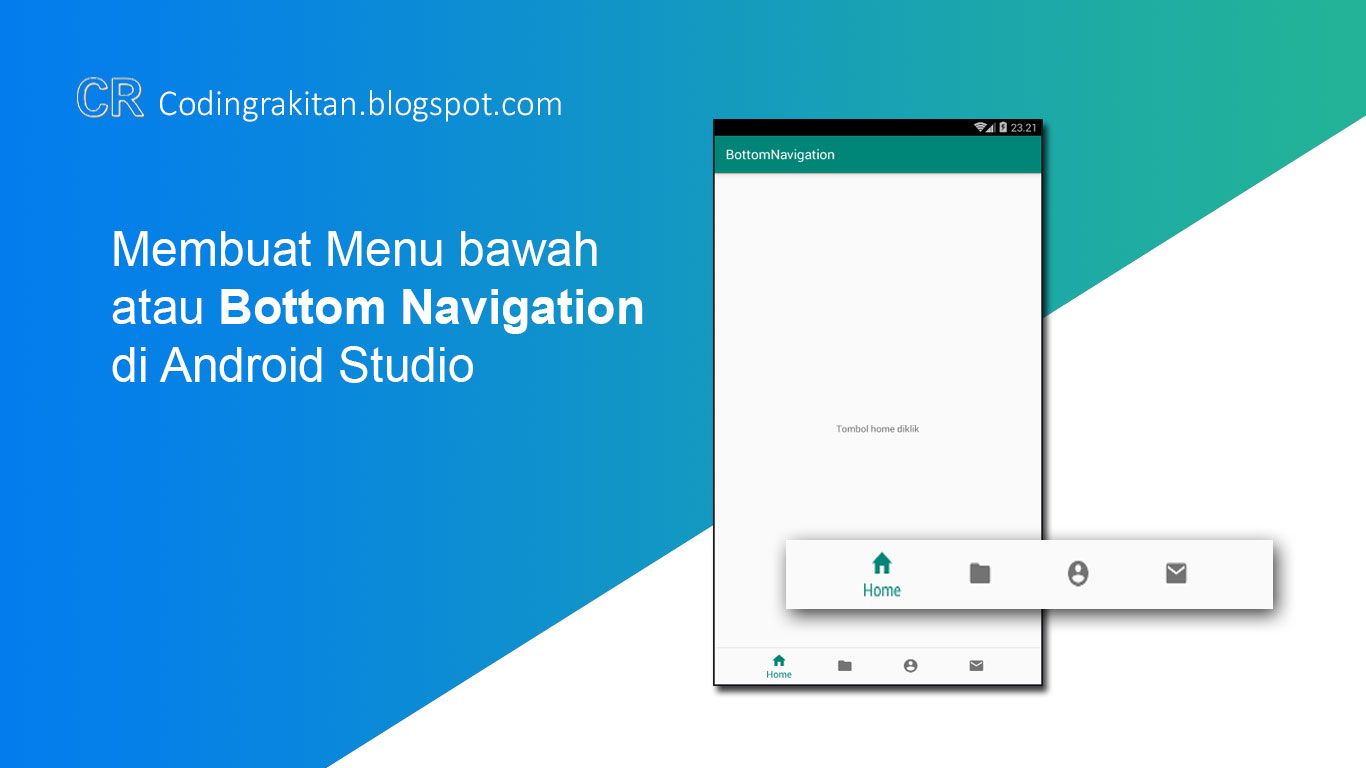
[TUTORIAL] Cara Menambahkan Navigation Bar Di Layar Android~~~~~Halo Up Guys! Balik lagi dengan saya Arrijalul Khairi. Di video ini.

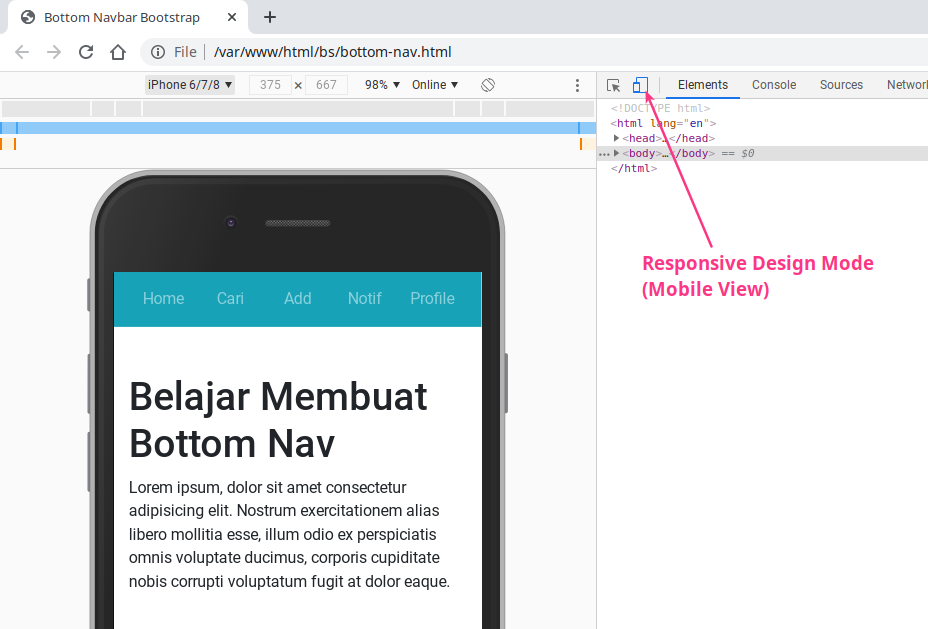
Tutorial Belajar Membuat Navigasi Bar Rasponsive Dengan Bootstrap 4
Jika Anda ingin menampilkan kembali bilah navigasi pada layar, ikuti langkah-langkah berikut: 1 Buka menu "Pengaturan" dan ketuk "Tampilan". 2 Gulir ke bawah ke opsi "Bilah navigasi" dan ketuk opsi tersebut. 3 Anda dapat memilih antara "Tombol-tombol" dan "Gerakan usapan". Jika Anda ingin menampilkan bilah navigasi pada.

How to Create Responsive Navigation Bar using HTML5 & CSS3Media Query
ActionBarDrawerToggle menyiapkan ikon aplikasi yang terletak di sebelah kiri bilah tindakan atau bilah alat untuk membuka dan menutup navigasi drawer. Agar bisa membuat instance dari ActionBarDrawerToggle, kita harus menyediakan parameter berikut: . konteks orangtua — misalnya, Activity anda menggunakan this, sementara dalam Fragment anda memanggil getActivity()

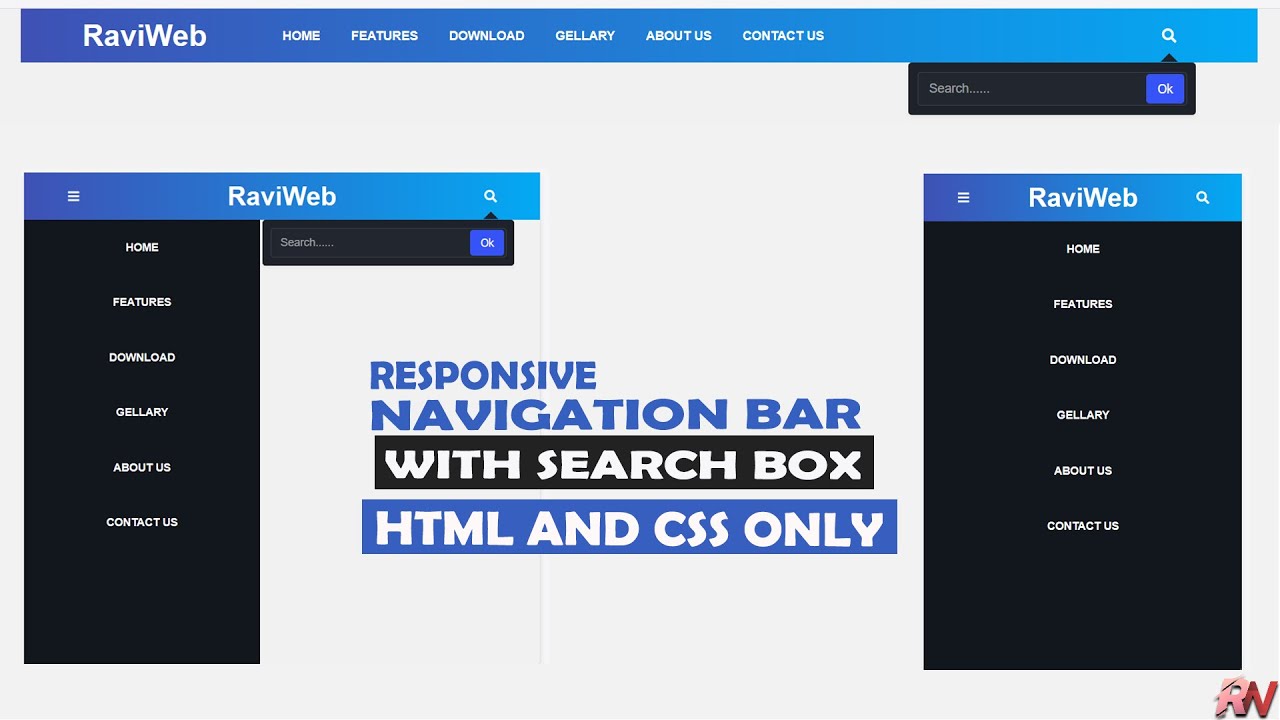
Navigation Bar With Search Box Using Html And Css Nav Bar With Search Bar In Html And Css Images
Keuntungan Menggunakan Aplikasi Navigation Bar. Tentunya, penggunaan aplikasi navigation bar memiliki banyak keuntungan. Beberapa keuntungan tersebut antara lain: 1. Mudah Digunakan. Aplikasi navigation bar sangat mudah digunakan. Pengguna hanya perlu menekan tombol yang ada di bagian bawah layar smartphone untuk mengakses fitur-fitur yang ada.

Cara Membuat Navbar Bootstrap, Ada 7 Hal yang Perlu Diperhatikan
Jadi, langsung saja mari kita mulai membuat Android Navigation Drawer. Ada 2 metode untuk menambahkan fitur Navigation Drawer pada aplikasi android, yaitu dengan cara : 1. Membuat Project baru. 2.

Aplikasi Navigation Bar Membantu Navigasi di Smartphone Anda Majalah Gadget
Membuat Navigation Bar Menggunakan Tailwind. Salah satu kelebihan Tailwind adalah fleksibilitasnya. Dalam Tailwind, kamu dapat dengan mudah menyesuaikan setiap aspek tampilan dengan mengubah kelas utilitas pada elemen yang sesuai. Hal ini memberikan kebebasan yang lebih besar dalam merancang antarmuka yang unik dan sesuai dengan kebutuhan proyek.

35 Responsive Navigation Bar Tutorial Html Css Javascript Modern Javascript Blog
Januari 22, 2023. SEO. Sudahkah Anda mengetahui apa itu navbar? Navbar atau navigasi bar merupakan salah satu elemen pada HTML yang dibuat untuk mempresentasikan link navigasi. Biasanya navbar digunakan sebagai menu yang berisi link-link dan bersifat umum pada suatu website, seperti Home, About, Contact Us, dan lain sebagainya.

How To Make A Navigation Bar In Html Without Css BEST GAMES WALKTHROUGH
list-style-type: none; - Removes the bullets. A navigation bar does not need list markers. Set margin: 0; and padding: 0; to remove browser default settings. The code in the example above is the standard code used in both vertical, and horizontal navigation bars, which you will learn more about in the next chapters. Previous Next .

19 Awesome Navbar CSS Examples with Code Snippet OnAirCode
Dukung terus channel kami yang kedua ini untuk kita sama belajar dalam pembuatan Aplikasi Android dan UI/UX DesainChannel ke satu : https://youtube.com/c/Bng.

Create HTML CSS NAVBAR / MENU with Advanced Hover Effects 2019 YouTube
Pengantar. Untuk Android versi 10 atau lebih tinggi, gestur navigasi didukung sebagai mode baru. Ini memungkinkan aplikasi Anda menggunakan seluruh layar dan memberikan pengalaman tampilan yang lebih imersif. Saat pengguna menggeser ke atas dari tepi bawah layar, pengguna akan dibawa ke layar utama Android. Saat mereka menggeser ke dalam dari.

Cara Membuat Maps Di Android Studio PELAJARAN
Menavigasi Dunia Digital dengan Mudah Salam Sobat Gonel, dunia digital semakin berkembang pesat dan semakin banyak pengguna yang bergabung untuk mengeksplorasi berbagai platform aplikasi yang tersedia. Namun, dengan banyaknya aplikasi yang tersedia, sering kali kita kesulitan dalam menavigasi antar aplikasi tersebut dengan mudah. Oleh karena itu, aplikasi navigation bar menjadi solusi tepat.

35 Responsive Navigation Bar Tutorial Html Css Javascript Modern Javascript Blog
Nah kali ini saya akan memberikan tutorial bagaimana cara menghilangkan dan mengganti navigasi bar menggunakan kan aplikasi XDA Navigation Gesture, disini saya menggunakan device Asus Zenfone Max pro M1 ram 3GB dan storage 32 GB dengan ROM Pixys OS Pie. Tanpa banyak bicara langsung saja kita ke TKP nya saja.

35 Responsive Navigation Bar Tutorial Html Css Javascript Modern Javascript Blog
Karena navbar yang akan kita buat hanya akan tampil di mobile saja, maka kita perlu menggunakan display class untuk mengatur bagaimana navbar ini ditampilkan. Class-nya apa saja? d-md-none (sembunyikan di tablet dan laptop); d-lg-none (sembunyikan pada layar PC); d-xl-none (sembunyikan pada layar yang berukuran extra large) Mari kita coba buat.

Membuat Navigation Bar Menggunakan Tailwind BuildWithAngga
Navigasi merupakan cara yang dilakukan oleh pengguna untuk berpindah dari titik A ke titik B dalam aplikasi Anda. Desainer mobile apps dapat menggambarkan navigasi sebagai sistem jalan dari sebuah aplikasi, karena penggunaannya berperan sebagai jalan raya yang dibutuhkan pengguna untuk menikmati produk atau layanan yang Anda berikan.